Der Zauber des Responsive Designs: Warum es heute unverzichtbar ist
Stell dir vor, du besuchst eine Website auf deinem Smartphone, und die Navigation ist so kompliziert, dass du plötzlich den Drang verspürst, wieder zurück in die 90er Jahre zu reisen, als Webseiten nur für Desktop-Browser gemacht wurden. Klingt wie ein Albtraum, oder? Willkommen in der Welt des *Responsive Designs* – dem Retter unserer digitalen Erfahrung!
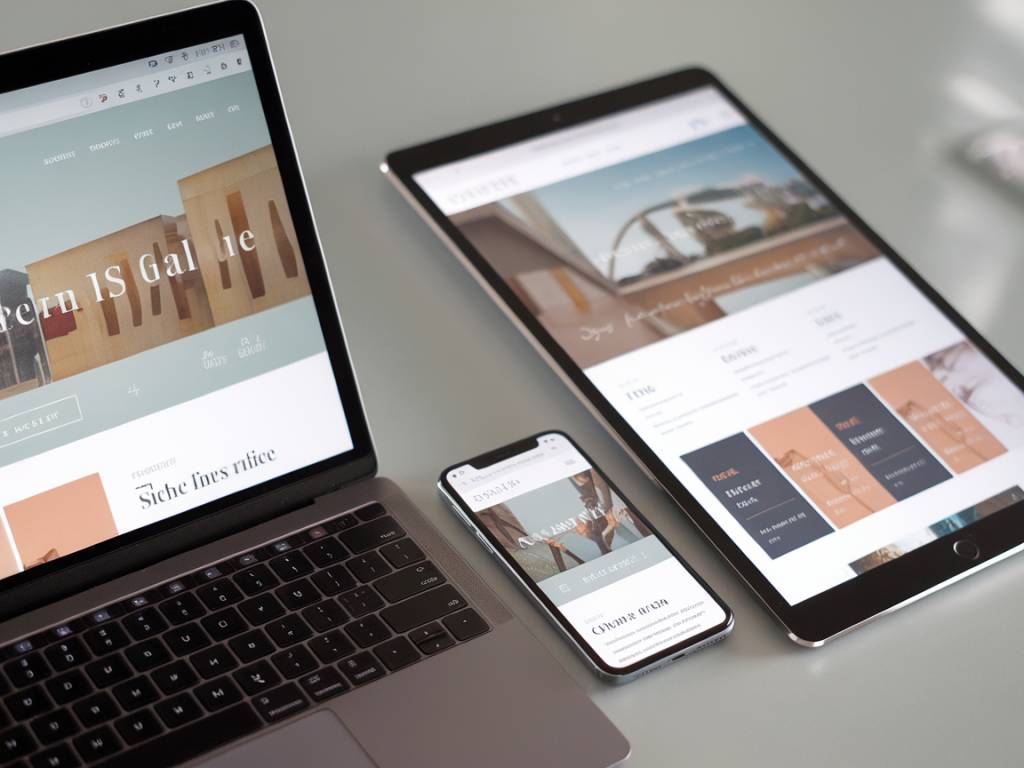
Heutzutage surfen Nutzer auf einer Vielzahl von Geräten – von Smartphones und Tablets bis hin zu ultrabreiten Desktop-Monitoren. Der Schlüssel dazu, dass deine Website auf all diesen Geräten einwandfrei aussieht und funktioniert, liegt in einem durchdachten responsive Design. Aber was genau macht ein responsives Design aus, und wie setzt man es effektiv um? Lass uns hineintauchen!
Was genau bedeutet Responsive Design?
Responsive Design ist wie ein Chamäleon. Es passt sich an. Egal, ob deine Website auf einem 5-Zoll-Smartphone oder einem 27-Zoll-Desktop-Monitor betrachtet wird, eine responsive Seite optimiert automatisch ihre Darstellung, um eine optimale Nutzererfahrung zu bieten. Das Geheimnis liegt in der Flexibilität – das Layout reagiert dynamisch auf die Bildschirmgröße. Klingt einfach? Es steckt mehr dahinter, als man auf den ersten Blick denkt.
Technisch gesehen basiert Responsive Design auf drei grundlegenden Säulen:
- Fluid Grids: Flexible Rasterlayouts, die sich proportional anpassen und nicht auf fixe Maße verzichten.
- Flexible Bilder: Bilder, die in ihrer Größe variieren können, ohne an Qualität oder Proportionen zu verlieren.
- Media Queries: Code-Funktionalitäten, die das Verhalten der Seite an die Spezifikationen des jeweiligen Geräts anpassen.
Mit diesen Elementen im Arsenal kann eine Website die Grenzen des statischen Designs sprengen und in den Bereich der echten Moderne eintreten.
Best Practices: So gelingt ein herausragendes Responsive Design
Machen wir uns nichts vor: Eine responsive Website ist keine Option mehr, sondern ein Muss. Doch was brauchst du, um deine Seite nicht nur „gut“, sondern „großartig“ zu machen? Hier sind einige Best Practices, die dir helfen können, genau das zu erreichen:
1. Mobile First
Es mag kontraintuitiv klingen, aber starte dein Design-Projekt mit der kleinsten Bildschirmgröße – dem Smartphone. Warum? Weil es dich zwingt, dich auf das Wesentliche zu konzentrieren. Überflüssige Elemente und Features müssen weichen, was zu einem klareren und benutzerfreundlicheren Endprodukt führt. Von dort aus kannst du das Layout für größere Bildschirme skalieren.
2. Nutze skalierbare Bilder und Medien
Es gibt nichts Schlimmeres als ein Bild, das auf dem Smartphone nur halb sichtbar ist. Verwende flexible Bildformate und stell sicher, dass deine Medien nicht nur optisch gut aussehen, sondern auch die Ladegeschwindigkeit der Seite nicht beeinträchtigen. Tools wie srcset können helfen, die richtigen Bildgrößen für verschiedene Geräte bereitzustellen.
3. Typografie, die atmen kann
Text ist das Fundament jeder Website, und niemand möchte mikroskopisch kleinen Text auf dem Smartphone lesen. Verwende relativ skalierte Schriftgrößen (z. B. em und rem), damit der Text auf allen Geräten gut lesbar bleibt. Kombiniere das mit ausreichend Whitespace, um das Design luftig zu halten.
4. Priorisiere die Ladegeschwindigkeit
Ein großartiges Design nützt nichts, wenn die Seite eine Ewigkeit lädt. Reduziere unnötige Skripte, optimiere CSS und JavaScript und achte auf die Kompressionsrate deiner Bilder. Google PageSpeed Insights ist ein nützliches Tool, um Schwachstellen zu identifizieren.
5. Testen, testen… und nochmals testen
Die Theorie ist eine Sache, die Praxis eine andere. Stelle sicher, dass du deine Website auf einer Vielzahl von Geräten und Browsern testest. Es gibt online Tools wie BrowserStack, aber ein guter alter Härtetest auf den physischen Geräten ist unschlagbar.
Warum Responsive Design mehr als nur Technik ist
Nun, hier kommt der philosophische Teil. Responsives Design ist nicht nur eine technische Herausforderung, sondern vor allem eine Denkweise. Es geht darum, den Nutzer in den Mittelpunkt zu stellen und seine Bedürfnisse über ästhetische oder technische Kompromisse zu stellen. Es erfordert Einfühlungsvermögen, Kreativität und eine ordentliche Portion Pragmatismus.
In meiner Anfangszeit als Designer habe ich diesen Punkt zu oft ignoriert. Ich erinnere mich an eine großartige Website, die ich ausschließlich für Desktop entwickelt hatte – komplett mit schwebenden Animationen, parallaxen Effekten und schweren Kontextvideos. Aber auf einem Smartphone? Eine Katastrophe! Nur die Hälfte der Nutzer konnte die Inhalte überhaupt sehen. Das war mein Reality-Check. Seitdem ist „Responsive First“ nicht nur ein Satz, sondern eine Design-Philosophie geworden.
Die Zukunft des Responsive Designs
Responsive Design lebt – und entwickelt sich ständig weiter. Mit der Einführung neuer Technologien wie flexiblen Viewports, variablen Schriftarten und CSS-Grid-Systemen sind die Möglichkeiten schier endlos. Doch die Essenz bleibt bestehen: Gute Websites passen sich nicht nur an, sie reagieren auf die Bedürfnisse der Nutzer.
Und wer weiß, vielleicht reden wir in ein paar Jahren nicht mehr über „Responsiveness“, sondern über „Adaptiveness“ – Websites, die intuitiv erraten, was der Nutzer möchte, noch bevor er es selbst weiß. Aber bis dahin bleibt eines sicher: Mit einem durchdachten Responsive Design bist du gut aufgestellt, um in der digitalen Landschaft zu brillieren.